
安装教程
1、从本站下载数据包并解压,运行安装程序AppBuilder64.exe选择同意协议然后点击next。
2、点击next、

3、设置安装目录然后点击next。

4、勾选对应选项然后点击next。

5、点击install开始安装。

6、软件正在安装,请耐心等待。

7、安装完成。

软件功能
1、可视化操作你不需要知道Javascript就可以用Builder创建应用程序。该应用程序的脚本语言是基于数百个可视化动作,你可以简单地将其放在需要执行的地方。
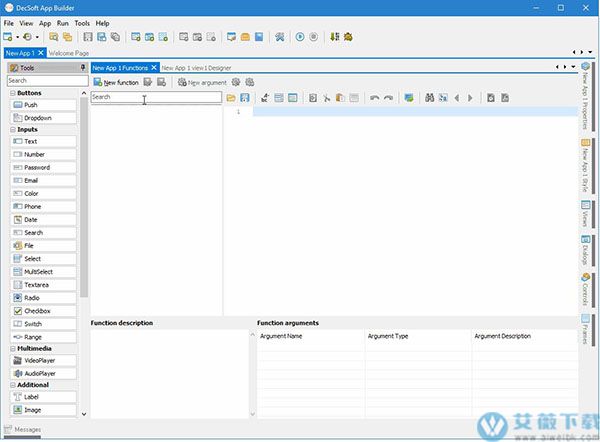
2、视觉设计器
它为我们提供了几十个可视化和非可视化的控件,随时可以放在应用程序的设计器中。只需将你需要的控件拖放到设计器中,然后把它放在你想要的地方。
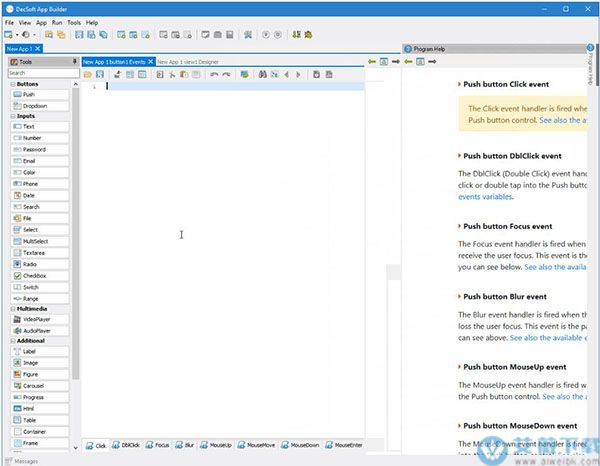
3、上下文的帮助
该工具的目的是为了便于使用,然而,他们包括一个完整的帮助文件,描述了所有可用的控件和动作,以及一些具体的教程。
4、比应用程序更多
它为你准备了所需的东西,以便将你的应用程序部署为WebApps和Progressive WebApps。该工具还允许你为现代浏览器开发WebExtensions。
5、许多主题
它默认包括22种不同的主题,它可以从应用程序中使用。它可以选择包括一个或多个主题,并在设计时和运行时改变它,只需使用一个动作。
6、许多样本
该程序包括165个以上的应用程序样本,涉及几乎所有的视觉动作和许多其他领域。玩耍这些样本,学习如何使用视觉动作,以及许多其他东西,如控件、插件等。
7、可扩展性
除了程序提供的视觉动作外,AppBuilder的应用程序还可以使用Javascript进行扩展。另外,还可以使用该工具的Javascript插件和Apache Cordova插件。
8、Apache Cordova
该软件与Apache Cordova及其插件集成,并为您准备了相应的图标和闪屏、配置文件、签名文件以及批处理和shell脚本,以便快速运行、调试和发布应用程序。
9、CLI支持
除了视觉环境之外,它还包括一个命令行编译器。通过这种方式,它可以从命令行编译应用程序,简单而快速。
10、可定制的
AppBuilder IDE是完全可定制的。你可以在IDE的每一个地方设置每一个工具栏和每一个Dock面板,准备不同的布局,以便在你想要的时候重复使用,改变IDE的主题,以及更多。
11、翻译
该应用程序的集成开发环境目前有英语、法语和西班牙语版本,并可随时翻译成任何其他(LTR)语言,事实上,该工具包括一个完整的程序,允许将集成开发环境翻译成其他语言。
12、无限制
忘掉 "warez "和盗版吧。该软件在时间上没有任何限制,在其演示版本中也没有任何特点。你可以随时尝试该应用程序的最新版本,如果它们对你有用,那么就购买它。
软件特征
1、DecSoft App Builder如果你想创建现代的桌面和移动应用程序,你就来对地方了! 该软件是一个专业的可视化开发环境,可以为现代移动和桌面浏览器以及谷歌Android、苹果iOS和微软Windows等平台创建HTML5应用程序、WebApps、Progressive WebApps、Web Extensions和混合应用程序。

2、易于使用
该软件的应用程序是基于HTML、CSS和Javascript的。这些都是你必须知道的语言(或多或少),以便创建现代的应用程序,在所有的移动和桌面浏览器,以及Android,iOS和Microsoft Windows等平台上运行。所有这些都有相同的基础代码! 这是选择该软件的一个重要原因。
3、Apache Cordova
DecSoft App Builder与Apache Cordova集成,并为您的应用程序准备了正确的配置文件、平台图标、闪屏、批处理文件、外壳文件和JSON文件。该软件还集成了官方的Apache Cordova插件。

4、快速代码列表
该软件代码编辑器为您提供了快速代码列表。快速代码列表帮助你更快地编写Javascript代码,提供所有可用的控件属性、方法和更多。

5、应用程序文件管理器
DecSoft App Builder IDE为你的应用程序整合了正确的文件管理器,因此你可以链接Javascript和样式表文件,也可以添加图片、其他文件(如JSON文件)甚至整个目录,以便在运行时在你的应用程序中可用。

6、用户功能
除了可用的应用程序方法和应用程序视图、应用程序对话框、应用程序框架、Apache Cordova插件方法以及所有可能使用的控件所提供的方法之外,还可以设置自己的用户函数,以便在运行时供应用程序使用。

7、应用程序资源
App Builder为我们提供了应用资源管理器,我们可以使用app.resource()方法在设计时设置任意数量的Javascript字符串、数组、对象、JSON资源,以便在运行时可用。

8、应用程序语言
通过使用应用程序语言管理器,很容易将应用程序翻译成各种语言。我们可以添加任何数量的语言,然后通过使用app.translateView()方法在运行时对应用程序进行翻译。

9、自动缩放应用程序
你的应用程序有许多可用的主题,而且,你还可以设置固定和缩放的风格,甚至在运行时。自动缩放风格使应用程序在不同的屏幕尺寸下正确显示。

10、上下文帮助
DecSoft App Builder有一个上下文帮助,可以准确地指向控件、属性、事件引用等。只要在IDE中按下F1键即可。

11、视频教程
有一个某管播放列表,我们用它来放置一些该软件的视频教程。请看一下! 如果你想在我们发布新的视频时得到通知,请订阅我们的某管频道!
软件优势
1、视觉动作您无需了解Javascript即可使用该软件创建应用程序。 软件的脚本语言基于数百种可视化操作,您可以将它们放在需要执行的位置。
2、视觉设计师
软件为我们提供了许多视觉和非视觉控件,可以放在应用程序的设计器中。只需将您需要的控件拖放到设计器中,然后将其放在您想要的位置即可。3、上下文帮助
旨在易于使用,但是,它们包含一个完整的帮助文件,描述了所有可用的控件和操作,以及一些特定的教程。
4、不只是应用程序软件为您准备将应用程序部署为WebApps和Progressive WebApps所需的内容。它还允许您为现代浏览器开发WebExtensions。5、你好,世界!
看一下使用软件可以在十秒内完成的工作!下面的视频显示了传统的“Hello world!”应用程序,在App Builder的情况下,只需要10秒钟就可以创建并运行!
使用帮助
1、目录索引→响应式应用程序
应用程序可以在许多不同的平台,移动和桌面浏览器中运行。 我们希望在此提供各种方法,以便让我们的应用程序在大多数可能的平台,移动和桌面浏览器上运行。
2、自动缩放的应用程序
我们可以使用另一个应用程序选项:“Scaled”,以显示我们的应用程序缩放到屏幕中。 如果我们明确我们的移动设备应用程序,这种方法很有效,因为屏幕尺寸的微小变化可以或多或少地缩放。 也许这个选项更容易使用,并且适合移动设备的不同屏幕。
您可以使用SetAppScaled操作,该操作可用于在运行时设置app缩放模式。
3、编程方式
软件提供了某些应用程序全局变量,我们可以使用这些变量来了解屏幕宽度和高度,以及屏幕方向:纵向或横向。 使用这些变量和动作,如GetStyle,GetStyle,AddClass,SetAppScaled,我们可以尝试将我们的应用程序视图控件放入屏幕。
4、媒体查询
使用app文件,我们可以在我们的应用程序中包含我们自己的CSS样式表。 这样做我们可以使用某些CSS媒体查询,以便在我们的应用程序视图控件上应用某些特定样式。 请记住,每个应用程序视图控件都有自己的ID,这由控件名称决定。 然后我们可以在CSS样式表中引用此控件ID,以便特别将某种样式应用于该控件。
例如,在我们的应用程序CSS样式表文件中使用此CSS样式:
@media screen and (max-width: 300px)
{
#Button1
{
width: 100px;
}
}
如果屏幕小于300像素宽,上面的CSS会改变“Button1”控件的大小。
5、CSS类
最后但并非最不重要的方法是让我们的应用程序或多或少地响应屏幕大小是使用CSS类。我们可以在我们自己的CSS样式表文件中定义任何CSS类,但是,由于软件使用Bootstrap CSS框架,我们还可以使用一些有用的CSS类,其中一些专门设计用于与响应式设计作斗争。
6、科尔多瓦的选择
如果我们使用Apache Cordova编译我们的应用程序,Apache Cordova屏幕应用程序选项可以帮助我们。特别是我们可以具体说明我们的应用必须始终在纵向或横向视口中运行。默认行为是允许用户更改我们应用中的屏幕方向,但我们可以明确确定我们的应用必须以纵向或横向运行。这可能很有用,因为我们的效果必须减少到这种可能的屏幕方向之一。
7、结论
制作了一个应用程序,它运行在所有可能的屏幕尺寸可能是不可能或变得非常复杂。如果我们的目标平台是移动设备或移动网络浏览器,那么上面解释的“Scaled”选项可能是最简单的方法。如果我们将应用程序集中在屏幕上,我们也可以从小型到中型以及更大的屏幕获得良好的结果:如果我们的应用程序设计或多或少更小。