
安装教程
1、从艾薇下载站下载软件压缩包,并进行解压处理
2、运行安装程序,等待软件安装完成

3、关闭Bootstrap Studio,右键选中软件程序,点击打开文件所在的位置

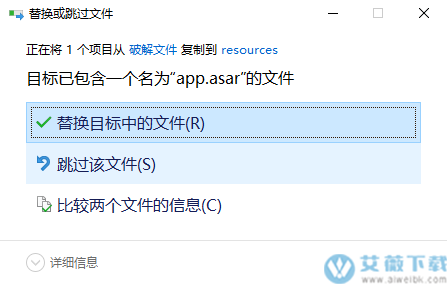
4、将app.asar文件复制到软件根目录当中的resources文件夹内

5、替换原文件

6、运行软件后就不需要再输入许可证码了

软件特色
一、界面引导工作室有一个美丽而强大的界面,这是建立在简单的拖放。这使其成为原型和设计网页和应用程序的理想工具。
二、亮的模板
该应用程序带有许多您可以自定义的高级、完全响应的模板。每个模板都包含多个页面和小部件,您可以挑选并匹配到完美的网站中。
三、美丽的内置组件
附带大量用于构建响应式页面的漂亮组件。我们有页眉,页脚,画廊,幻灯片,甚至像跨度和divs这样的基本元素。
1、智能拖放
软件知道哪些组件可以相互嵌套,并提供建议。它会自动为您生成漂亮的HTML,看起来好像它是由专家手写的。
2、创建您自己的组件
您可以将设计的部分作为自定义组件提取出来,并将它们准备好放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们。
3、在线图书馆
如果您需要我们图书馆中不存在的组件,只需点击组件面板中的联机标签即可。在那里你会发现数千个由社区构建和共享的组件。你也可以上传自己的。
4、链接组件
这是一个功能强大的功能,允许您同步组件,因此更改组件会自动更改其他组件。这对于需要跨页面更新的页眉和页脚等内容特别有用。
四、实时预览
具有称为预览的强大功能。有了它,您可以在多个Web浏览器和设备中打开您的设计,并且您在应用程序中所做的每一项更改都会随时随地显示出来。
五、编辑代码
对于某些事情,拖放是不够的。这就是软件在您需要时可以完全控制您的标记的原因。您可以在我们的Sublime Text-like编辑器中导入和编辑CSS,JavaScript和HTML。
六、更多功能
关于我们的精彩应用还有很多需要说明的内容。从生产力特性到专业工具,软件使设计网站和构建完整工作原型成为一种真正的乐趣。
1、为 Bootstrap 3、4 和 5 构建
构建软件知道如何构建有效的页面并自动编写正确的HTML。它支持3代,一旦它不在,它将被更新为4代。
2、网格工具
该应用程序有专门的工具来处理网格。轻松创建,调整大小和偏移列,并应用响应式可见性类。
3、Google Webfonts
软件与Google Webfonts集成,为您提供导入和管理字体的简单方法。字体家族名称甚至可以在我们的css编辑器中自动建议。
4、效率特性
软件全面支持键盘快捷键,可让您大幅加速工作流程。
5、主题和图标
该应用程序有许多内置的主题,图标字体,模板和组件,您可以将它们组合成漂亮而独特的设计。
6、始终保持最新
软件会自动更新,因此您始终拥有最新版本。我们每个月都会发布更新,充满新功能,组件和改进
软件功能
1、先进的CSS编辑器我们先进的CSS编辑界面支持自动建议和规则验证,并在任何给定时间显示活动和继承的规则。你很快就会害怕不得不回到你的文本编辑器。
2、JavaScript编辑
在我们的Sublime Text-like编辑器中编写JavaScript。所有更改与预览同步,因此您可以编写代码并试用,而无需重新加载浏览器。
3、HTML编辑
使用我们强大的自定义代码组件,您可以直接编写HTML,而无需通过我们的拖放界面。您也可以在需要时将您的任何一页网页转换为自定义代码。
4、导入现有网站
如果您有以前开发过的网站,可以导入它。只需将HTML,CSS,JS文件和图像拖放到软件中,它们就会添加到您的项目中。
5、键盘快捷键
该软件全面支持键盘快捷键,可让您显着加快工作流程。
6、连接外部编辑
更喜欢在编辑器中编写 CSS?没问题!只需单击一下,您就可以连接 Visual Studio Code、Sublime Text、Atom、IntelliJ等。
软件亮点
1、该软件全面支持键盘快捷键,可让你大幅加速工作流程2、该应用程序有很多内置的主题,图标字体,模板与组件
3、该软件会自动更新,因此用户一直具有最新版本
4、该软件与Google Webfonts集成,为您提供导入与管理字体的简单方法
5、您可以把设计的部分作为自定义组件提取出来,并把它们准备好放入您创建的任何设计中。您还可以把这些组件导出为文件并共享它们
6、先进的CSS编辑界面支持自动建议与规则验证,并在任何给定时间显示活动与继承的规则。你很快就会害怕不得不回到你的文本编辑器
7、如果您有以前开发过的网站,可以导入它。只需把HTML,CSS,JS文件与图像拖放到软件中,它们就会添加到您的项目中
快捷键功能
节省设计 Ctrl + S开放式设计 Ctrl + O
新设计 Ctrl + N
出口设计 Ctrl + E
关闭设计 Ctrl + W
复制所选组件 Ctrl + C
粘贴组件 Ctrl + V
粘贴链接组件 Ctrl + Shift + V
添加组件标签 Ctrl + L
聚焦父组件 Ctrl +向上箭头
聚焦儿童组件 Ctrl +向下箭头
关注下一个兄弟姐妹 Ctrl +右箭头
关注以前的兄弟姐妹 Ctrl +向左箭头
重复的聚焦组件 Ctrl + D
删除聚焦组件 删除
放大 Ctrl +
缩小 Ctrl -
重置缩放 Ctrl + 0
编辑文本元素 输入
空文本元素和编辑 退格 删除
胆大 Ctrl + B
斜体 Ctrl + I
强调 Ctrl + U
切换链接 Ctrl + K
删除左词 Ctrl + Backspace
删除正确的词 Ctrl + Delete
移到上一个单词 Ctrl +向左箭头
移到下一个单词 Ctrl +右箭头
选择上一个单词 Ctrl + Shift +向左箭头
选择下一个单词 Ctrl + Shift +向右箭头
选择所有文本 Ctrl + A
更新说明
【新的】SFTP 支持就在这里!您现在可以配置与 SFTP 服务器的连接并单击一下即可发布您的站点。从应用程序菜单中,单击“云 > 管理网站”进行配置。
BS5 设计中的外观添加了一个新的引导主题组。它使您可以轻松地为所选组件及其子组件覆盖 Bootstrap 的颜色和字体变量。
视图菜单中添加了一个新的“重置面板”条目。它使您可以快速将应用程序窗口重置为其初始状态。
【改进】
Chart 组件现在支持堆叠条形图。只需填写数据集中的堆栈 ID 字段即可对它们进行分组。
单击 CSS 编辑器中的 Create 按钮现在可以生成更好的选择器。
SFTP 连接现在具有名称并且可以复制。
CSS 编辑器得到了改进。它现在支持模拟 :hover、:active、:focus 和其他状态,并且对 CSS 变量和覆盖属性有更好的检测。
按钮、表格、选择和输入现在有一个“无样式”选项,它允许您使用基本标签而无需任何引导程序类。
添加了“Nav (HTML)”组件,为您提供标准的 nav html 元素。
从 Word 和其他富文本编辑器粘贴已得到改进,现在可以生成正确样式的文本。
Google 字体集成已更新为最新的系列和样式。
【修复】
修复了导致属性面板在某些情况下不显示的错误。现在仅在必要时才包含 bs-init.js 脚本。
修复了阻止某些设计打开的问题。现在可以正确检测带有伪选择器的块的 CSS 覆盖。
现在,当 URL 中省略 index.html 时,浏览器预览会提供正确的页面。
重命名或移动图像时,SCSS 文件中的引用会正确更新。
如果可以省略,站点地图不会将“index.html”添加到页面 URL。
修复了 Accordion 总是被扩展的错误。
修正了一些小错误。
使用说明
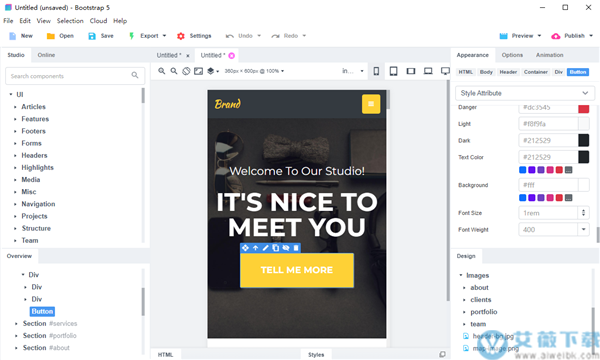
1、选择和移动组件您可以通过选择组件,编辑选项并将其拖动到页面的其他部分来完成大部分工作
在应用程序中,您可以通过单击选择组件。选择一个组件会在其周围显示蓝色轮廓,并显示一个快速操作的栏:
通过这些操作,您可以快速移动项目,编辑文本并复制它。请记住,并非所有操作都适用于每个组件。例如,图像上不显示文本编辑
2、选项面板
选择组件时,侧栏会更新多个选项以进行自定义,并在三个选项卡中组织 - 外观,选项和动画
外观选项卡为您提供了一种直观地编辑各种CSS属性的快捷方法。您可以控制元素尺寸,颜色,字体和过滤器
此处的每个自定义都作为CSS属性插入。默认情况下,这些属性应用于元素的样式属性,但您可以从顶部的下拉列表中更改生成的CSS插入的CSS块
3、自定义您的设计
要为您的设计选择不同的主题,您需要打开“ 设置”对话框,然后从下拉列表中选择其他主题。这将改变颜色和外观,如导航栏,按钮,卡等等
还支持导入自定义版本的框架。如果您熟悉SASS,则可以使用所需的所有可变覆盖编译自己的版本
要导入主题的已编译CSS文件,请打开“ 设置”对话框,然后单击“ 管理主题”按钮。在那里你可以导入你的主题,它将显示在主题下拉列表中,以及内置的主题
4、使用网格
该软件构建于框架之上,其最重要的功能之一是响应式网格。该应用程序附带了许多工具,使网格设计更具生产力
您可以按主工具栏上的按钮快速调整舞台大小,以便您可以测试不同的断点大小。此外,还提供免费调整大小和一系列流行设备
通过使用行和列构建页面,可以确保它们在任何设备上都很好看。通过向您展示这些元素的轮廓,使这一过程变得简单
5、预览和导出您的设计
使用预览,您可以在本地网络上的多个Web浏览器和设备中打开您的设计,并且您在应用程序中所做的每个更改都将立即显示在所有位置
点击主工具栏上的预览按钮(或按Ctrl/Cmd + P 键盘快捷键)
在显示的对话框中,激活预览复选框并复制其中一个URL
在您要测试的设备/浏览器上打开此URL。此URL仅在您的本地网络中可用,并且无法从更广泛的Internet上看到
现在,您可以尝试设计并同时进行测试。无需切换到Web浏览器并点击刷新按钮,这是一个很大的生产力提升。在团队设置中,预览是收集同事反馈的绝佳工具
6、自动备份
Bootstrap Studio每隔几分钟就会自动备份您的设计。这对于恢复早期版本的设计或从故障中恢复来说是不可或缺的
要查看所有可用备份,请选择“ 文件”>“备份”菜单。这将打开“备份”对话框,其中列出了所有可用备份,为您提供即时搜索,并且只需单击即可恢复设计
要恢复设计,请单击备份右侧的三个点,然后选择“还原”
















