
安装教程
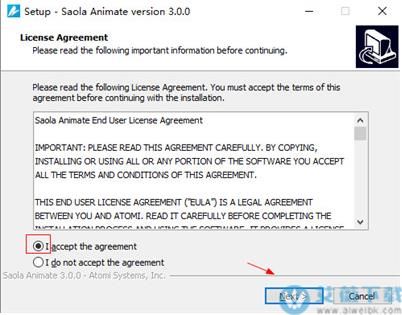
1、从本站下载数据包并解压,运行安装程序“Setup.exe”,选择同意协议然后点击next。
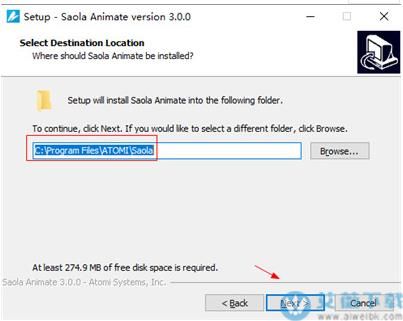
2、设置安装目录然后点击next。

3、安装完成。

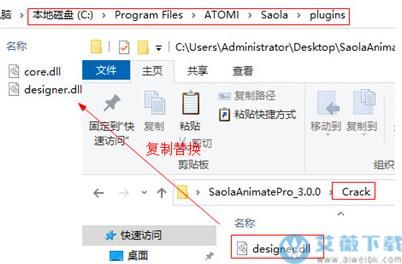
4、安装完成后将破解补丁复制到安装目录下替换原文件即可。

软件功能
1、场景把场景看作是微软PowerPoint中的幻灯片。管理场景以控制你的动画流程,从而创造出惊人的视觉体验。
2、时间线
时间线作为动画的容器和测量时间的尺子。每个场景可以有多个时间线,以满足大量的元素、动画和互动性。控制时间线的回放,以创建丰富和互动的动画。
3、自动关键帧
自动关键帧允许在创建动画时自动生成关键帧,甚至在一个特定的范围内。因此,它使关键帧更容易,并缩短了你在动画中投入的时间。
4、形状和自由形状
各种各样的预定义形状在你的指尖上可用。你也可以导入或绘制轻量级的矢量图形作为你动画中的艺术品。
5、自由形态编辑工具
Saola Animate 3.0提供额外的工具来编辑形状路径(添加/删除锚点,锚点工具)。得益于此,添加、删除或改变锚点的类型(角点、自由点、平滑点和直点)只是轻而易举。
6、变形动画
通过无缝过渡,将一个形状的动画变成另一个形状的动画,不需要编码技巧。
7、线长关键帧
使用线长关键帧来创建令人惊讶的手绘动画或白板动画。
8、预设效果
即时应用预设效果库中的内置效果。将这些默认的预设效果转换为关键帧,以便进一步定制。此外,它也可以将关键帧动画保存为自定义效果,以便以后在其他项目中重复使用。
9、文本动画
与预设效果一样,文本动画有助于创建引人注目的内容。通过对其字母或单词进行动画处理,创建令人瞠目结舌的文本动画从未如此简单。
10、谷歌和系统字体
用谷歌字体库中数百种华丽的字体和你电脑上的系统字体让排版说话。在HTML5输出中嵌入系统字体,以获得跨浏览器和设备的一致外观。
11、闪点表
精灵图谱是在一个位图图像文件中排列的各种图形序列。由于有了精灵表,你可以创建一个代表一个或几个动画序列的动画人物,而只需要加载一个文件。

12、符号
使用符号在不同场景或同一场景中的不同位置共享相同的元素、场景、时间线和动画。
13、运动路径
当涉及到创建运动时,运动路径是最好的想法。它允许你画出复杂的曲线,而不仅仅是一条直线,使你的对象的运动更加自然。
14、缓和方法
缓和方法指定了一个过渡随时间推移的速度。多达40种缓和方法,使你的动画更加惊艳和自然。
15、跨场景显示元素
让一个单一的元素出现在你项目的所有场景中。在每个场景中,你可以分别为该元素创建不同的动画。
16、灵活的布局
该软件支持灵活的布局,也就是说,文件的大小适应浏览器窗口的大小。灵活的布局允许你的动画在任何设备和浏览器上完美运行。
17、响应性设计
使页面在任何时候都能响应浏览器的大小,在不同的设备和屏幕尺寸上给予最佳的观看体验。
18、互动性
互动性是获得和保持观众注意力和兴趣的一个很好的方法,因为它允许他们体验互动控制。通过添加动作和触发器来吸引你的观众,以应对诸如鼠标点击或按键等事件。
19、自定义元素
当你想创建自己的HTML标签时,自定义元素就会派上用场。通过HTML代码行,可以自由地创建各种新类型的HTML元素。
20、脚本支持
当你想制作自己的互动性时,JavaScript就会派上用场。该软件有一个强大的内置代码编辑器,具有智能功能,让你快速创建和编辑JS功能。JavaScript的API也可以随时为你提供支持。
21、外部脚本资源
导入外部HTML、CSS和JavaScript文件或URL,并使用它们来完全控制文件。所有的脚本资源都可以在程序中进行编辑。
22、导出到视频
Saola Animate 3.0允许你将项目导出为视频,用于演示。 只需点击一下,你的内容就能在几秒钟后轻松演示。
23、导出到HTML5
通过动态的、互动的、有吸引力的网络内容将你的想法变成现实。HTML5及其广泛的功能使您能够通过先进的动画和互动性将您的设想变为现实。

使用帮助
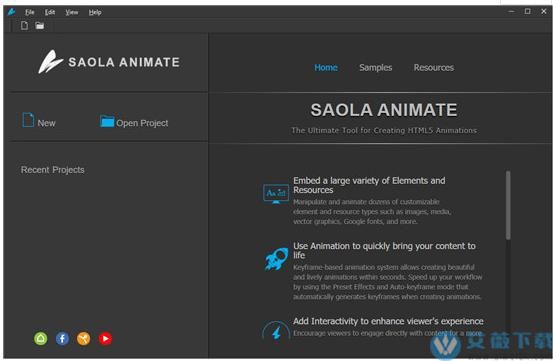
一、欢迎屏幕欢迎屏幕是您在启动Saola Animate时首先看到的。 没有项目打开时也会显示此屏幕。 它允许快速访问许多常见任务,并链接到许多有用的示例,演示和其他资源。
顶部是主菜单和工具栏,您可以在其中:
·单击“新建”或“文件”>“新建”以创建新项目。
·单击“打开项目”或“文件”>“打开项目”以打开现有项目。
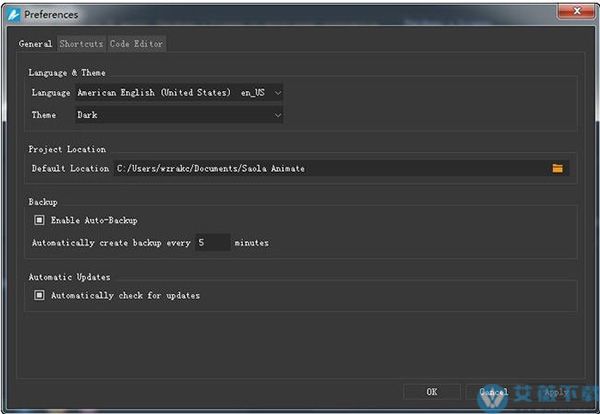
单击编辑>首选项以自定义应用程序设置。
·单击视图>语言以更改中的显示语言。
·单击“帮助”以访问有关当前版本的信息,打开文档,检查更新,然后打开帐户网页,您可以在其中更新个人资料并管理订阅。
左边是两个部分:
·快速入门提供了两个按钮来创建新项目和打开现有项目。·最近项目显示了您最近使用过的项目列表(f any)。您可以执行以下操作:
。单击项目或右键单击>打开以在列表中打开项目。
o右键单击项目>从列表中删除以从列表中删除项目。
。右键单击项目>在文件夹中显示以打开项目的包含文件夹。
中间是三个标签:
·“主页”选项卡显示可突出您的创造力的突出功能。
·Samples选项卡显示样本列表。
·“资源”选项卡提供主页,用户社区,某管频道和在线演示的链接。
二、工作区
提供可定制的工作空间,其中包含用于编辑内容的大型中心区域。 中央区域由主菜单,工具栏,时间线和一组窗格围绕。 您可以调整窗格的大小并打开和关闭它们。 您还可以将它们分组到选项卡中,或者使它们在屏幕上自由浮动,甚至可以在应用程序窗口之外。
1.主工具栏包含一些按钮,用作主菜单中最常用命令的快捷方式。
2.响应工具栏包含用于在响应文档中创建和管理断点和布局的命令。
3. Canvas是应用程序窗口的中心区域。它显示场景内容并允许查看,添加,修改和排列元素。
4.“场景”窗格显示项目中场景的缩略图视图。
5.“文档”窗格显示文档属性和导出选项。
6.“时间轴”窗格包含动画,如基于时间的视图所示。它允许组织和控制动画。
7.“属性”窗格显示元素属性,并提供列表,文本字段和其他控件以调整和微调元素属性。
8.“元素”窗格显示场景中包含的所有元素。它允许查看,重新排序,更改选择,锁定和切换元素的可见性状态。
9.“资源”窗格显示项目中的所有资源。它还包含您创建或导入的任何符号,允许您编辑符号。
10.“函数”窗格显示项目中的所有JavaScript函数。创建和管理功能以控制文档的各个方面。
11.“断点”窗格显示响应文档中的断点和布局。
三、创建项目
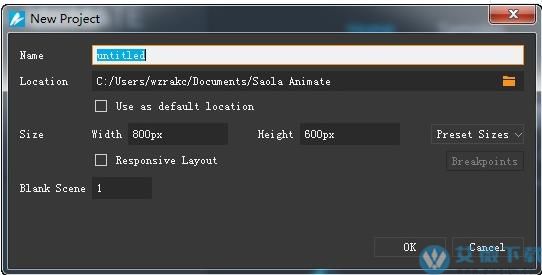
Saola Animate Pro 3在欢迎屏幕上,单击“新建”或按CTRL + N以创建新项目。 或者,单击主工具栏中的“新建”。 在“新建项目”对话框中填写所需信息,然后单击“确定”以提交。
名称:项目名称。 ·
位置:项目的位置。 成功创建项目后,将根据项目标题或项目名称命名项目文件夹。 输入位置或单击“浏览”导航到要存储项目的位置。
用作默认位置:每次创建新项目时都将位置设为默认位置。
宽度,高度:嵌入文档的容器的大小。之后,在“响应”工具栏>“容器WH”中可以编辑容器大小。
预设尺寸:单击以选择预设尺寸。
响应式布局:选择以创建响应式文档,其中场景大小从容器的100%开始,视口宽度设置为设备宽度。
禁用此选项将创建一个无响应的文档,但稍后在编辑时您仍可以更改设置以创建响应式文档。
断点:在创建文档之前添加和管理断点。稍后编辑时,您仍可以根据需要管理断点。
空白场景:您最初要创建的空白场景数。之后您可以随时插入新场景。默认情况下,场景大小是上面的大小
创建项目后,它将存储在具有如下所示结构的文件夹中。文件根据项目标题或项目名称命名。
demo_res:包含将在编辑期间插入到项目中的所有资源文件(图像,音频,视频等)的文件夹。
演示。 saola:存储项目信息和数据的清单文件。